| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 메세지 큐
- 프로그래머스
- 연산자와의 관계
- 추상메서드
- 지연로딩
- exclusive lock
- jsoup
- 컬렉션 프레임워크
- 즉시로딩
- bufferedInputStream
- 피연산자
- N+1
- 참조타입
- 오버로딩
- 프로그래머스 코테
- SQL
- select
- 변수와 상수
- Java
- 서버 스크립트
- 원시타입
- Shared Lock
- null/not null
- 오버라이딩
- InterruptedException
- 멱등성
- git 기초
- delete
- 변수와 메서드
- foreigen key
- Today
- Total
[JAVA_Back-End]
[JSP] JSTL 본문
JSTL
html 작업자와 함께 협업 시 java 표현을 html태그 안에 넣을 수 있도록 하는 표현방법이다.
<!-- jstl06.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
시작 <br />
<c:if test="true"> <!-- test에 조건이 들어감 -->
무조건 실행<br />
</c:if>
<c:set var="country" value ="canada" scope="page" /> <!-- value 값을 설정함 -->
<c:if test="${country=='korea' }">
대한민국입니다.<br />
</c:if>
<c:if test="${country!=null }">
국가명: <c:out value="${country}"/><br />
</c:if>
<c:choose>
<c:when test="${country=='korea' }">
<c:out value="${country }"/>의 겨울은 춥다<br />
</c:when>
<c:when test="${country=='canada' }">
<c:out value="${country}"/>의 겨울은 더 춥다<br />
</c:when>
<c:otherwise>
겨울은 안춥다<br />
</c:otherwise>
</c:choose>
끝 <br />
</body>
</html>
* jstl에서의 for문
<!--jstl07.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:forEach var="i" begin="1" end="10" step="2"> <!-- step: 2씩 증가 -->
Hello JSTL : ${ i }<br />
</c:forEach>
<br />
<c:forEach var="i" begin="1" end="3"> <!-- 이중 for문 -->
<c:forEach var="j" begin="1" end="3">
${ i }-${ j }<br />
</c:forEach>
</c:forEach>
</body>
</html>
* jstl에서의 향상된 for문
<!--jstl08.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:set var="intArr" value="<%=new int[]{1,2,3,4,5} %>"/>
<c:out value="${intArr[0] }"></c:out><br />
<c:out value="${intArr[1] }"></c:out><br />
<c:out value="${intArr[2] }"></c:out><br />
<hr />
<c:forEach var="data" items="${intArr}" begin="2" end="4" varStatus="status"> <!-- items에 넣으면 향상된 for문의 역할 가능 -->
<c:out value="${data}" /><br /> / ${status.index }<br/>
</c:forEach>
</body>
</html>

<!--jstl09.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="hm1" value="<%= new java.util.HashMap() %>"/>
<c:set target="${hm1 }" property="name1" value="홍길동"/>
<c:set target="${hm1 }" property="name2" value="손수빈"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:forEach var="data" items="${hm1}">
${data.key}-${data.value}<br/>
</c:forEach>
</body>
</html>
* BoardTO를 사용하여 제목과 작성자에 대한 내용을 jstl로 가져오기
<!--jstl10.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="model1.BoardTO" %>
<%@ page import="java.util.ArrayList" %>
<%
//xxxAction
BoardTO to1 = new BoardTO();
to1.setSubject("제목1");
to1.setWriter("작성자1");
BoardTO to2 = new BoardTO();
to2.setSubject("제목2");
to2.setWriter("작성자2");
ArrayList<BoardTO> lists = new ArrayList();
lists.add(to1);
lists.add(to2);
request.setAttribute("lists", lists);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- el / jstl -->
<c:set var="to1" value="<%= new model1.BoardTO() %>"/>
<c:set target="${to1}" property="subject" value="제목1" />
<c:set target="${to1}" property="writer" value="작성자1" />
<c:set var="to2" value="<%= new model1.BoardTO() %>"/>
<c:set target="${to2}" property="subject" value="제목2" />
<c:set target="${to2}" property="writer" value="작성자2" />
<c:set var="lists" value="<%= new java.util.ArrayList() %>"/>
<c:set var="noUse" value="${lists.add(to1) }"/>
<c:set var="noUse" value="${lists.add(to2) }"/>
<c:forEach var="i" begin="0" end = "<%=lists.size()-1 %>">
${lists[i].subject}<br />
</c:forEach>
<c:forEach var="to" items="${lists}"> <!-- 향상된 for문 -->
${to.subject }<br />
</c:forEach>
</body>
</html>
* token으로 여러가지 구분자를 한꺼번에 처리하기
<!--jstl12.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:forTokens var="token" items="1,2,3,4,5" delims=",">
${token }<br/>
</c:forTokens>
<c:set var="tokens" value="홍길동, 김길동, 고길동"/>
<c:forTokens var ="token" items="${tokens}" delims=",">
${token}<br/>
</c:forTokens>
<c:set var="tokens" value="빨강색, 주황색, 노란색, 파랑색, 남색.보라색"/>
<c:forTokens var="token" items="${tokens}" delims=",."> <!-- 여러가지 구분자를 한꺼번에 처리 가능하다 -->
${token}<br />
</c:forTokens>
</body>
</html>
* URL링크 접속하기
<!--jstl.13-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--<c:redirect url="https://www.daum.net"/>--%>
<%--<c:redirect url ="https://search.daum.net/search">
<c:param name="w" value="tot"/>
<c:param name="q" value="아시안컵"/>
</c:redirect>--%>
<c:redirect url="https://search.naver.com/search.naver">
<c:param name="query" value="아시안컵"/>
</c:redirect>
<c:url var="url1" value="./list.do"/>
${url1}<br />
<c:url var="url2" value="https://search.daum.net/search">
<c:param name="w" value="tot"/> <!-- 310 -->
<c:param name="q" value="아시안컵" />
</c:url>
${url2 }<br />
<c:redirect url="${url2}"/>=> 링크로 파라미터를 넘겨 아시안컵 검색 결과를 나타낼 수 있도록 한다.
<!--jstl14.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--<c:import url="https://www.naver.com"></c:import>--%>
시작
<hr />
<c:import url="http://localhost:8080/JSTLEx01/gugudan.jsp"></c:import>
<hr />
끝=> 특정 경로를 지정하여 만든 구구단 프로젝트를 접속할 수 있도록 한다.
<!--jstl15.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- html 소스를 읽어옴 -->
<!--<c:import var="htmldata" url="https://www.daum.net" charEncoding="utf-8"/> <!-- html소스가 htmldata변수에 들어오게 된다 -->
<!-- http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.xml?key=f5eef3421c602c6cb7ea224104795888&targetDt=20230916 -->
<c:import var="htmldata" url="http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchDailyBoxOfficeList.xml" charEncoding="utf-8">
<c:param name="key" value="f5eef3421c602c6cb7ea224104795888"/>
<c:param name="targetDt" value="20230916"/>
</c:import>
<textarea rows="50" cols="800">
${htmldata }
</textarea>
</body>
</html>
* 구구단 출력하기 (시작단 ~ 끝단)
<!--gugudan.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="gugudan.jsp" method="post">
시작단 <input type="text" name="startdan"/>
~
끝단<input type="text" name="enddan"/>
<input type="submit" value="구구단 보기"/>
</form>
<c:if test="${ !empty(param.startdan) || !empty(param.enddan) }">
<table width="800" border="1" cellspacing="0">
<c:forEach var="row" begin="${param.startdan-1}" end="${param.enddan}">
<tr>
<c:forEach var="col" begin="0" end="9">
<c:choose>
<c:when test="${ row == (param.startdan-1) && col == 0 }"> <!-- 열 0에 행0이면 공백표시 -->
<td> </td>
</c:when>
<c:when test="${ row == (param.startdan-1) }"> <!-- 행이 표시-->
<td>x${ col }</td>
</c:when>
<c:when test="${ col == 0 }"> <!-- 열이 0이면 단수 표시 -->
<td>${ row }단</td>
</c:when>
<c:otherwise>
<td>${ row } X ${ col } = ${ row * col }</td>
</c:otherwise>
</c:choose>
</c:forEach>
</tr>
</c:forEach>
</table>
</c:if>
</body>
</html>
* 300페이지 예제 (파라미터의 값에 따라 다른 출력결과 나타내기)
<!--use_if_tag.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>if 태그</title>
</head>
<body>
<c:if test="true">
무조건 수행 <br />
</c:if>
<c:if test="${param.name=='bk' }">
name 파라미터의 값이 ${param.name }입니다.<br />
</c:if>
<c:if test="${18<param.age}">
당신의 나이는 18세 이상입니다.
</c:if>
</body>
</html>

* 302페이지 예제 결과 (비교 연산자로 파라미터 값 구분하기)
<!--use_choose_tag-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<c:choose>
<c:when test="${param.name=='bk'}">
<li> 당신의 이름은 ${param.name} 입니다.
</c:when>
<c:when test="${param.age>20}">
<li> 당신은 20세 이상입니다.
</c:when>
<c:otherwise>
<li> 당신은 'bk'가 아니고 20세 이상이 아닙니다.
</c:otherwise>
</c:choose>
</ul>
</body>
</html>



* EL / JSTL을 통해 DB연결하기
<!--JSTLEx02-->
<!--jstl01.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<sql:setDataSource var="ds" url="jdbc:mariadb://localhost:3306/sample" driver="org.mariadb.jdbc.Driver" user="root" password="!123456" scope="page"/>
출력:${ds}
<%--
insert, update,
<sql:update
var="result"
dataSource="${ds }"
sql="insert into dept2 values(20,'개발부','서울')" />
--%>
<%--<sql:update
var="result"
dataSource="${ds }"
sql="insert into dept2 values(?,?,?)">
<sql:param value="40"/>
<sql:param value="구매부"/>
<sql:param value="대구"/>
</sql:update>--%>
<%--
<sql:update
var="result"
dataSource="${ds}"
sql="update dept2 set loc='부산'"/>--%>
<sql:update var="result" dataSource="${ ds }" sql="update dept2 set loc=(?)" >
<sql:param value="부산" />
</sql:update>
결과:${result}
* DB의 컬럼 이름과 내용 출력하기
<!--jstl01.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<sql:setDataSource var="ds" url="jdbc:mariadb://localhost:3306/sample" driver="org.mariadb.jdbc.Driver" user="root" password="!123456" scope="page"/>
<sql:query
var="rs"
dataSource="${ds}"
sql="select deptno,dname,loc from dept2"/>
<table border="1">
<tr>
<c:forEach var="columnname" items="${rs.columnNames}">
<td>${columnname }</td>
</c:forEach>
</tr>
<c:forEach var="row" items="${rs.rows}">
<tr>
<td>${row.deptno}</td>
<td>${row.dname}</td>
<td>${row.loc}</td>
</tr>
</c:forEach>
<c:forEach var="row" items="${rs.rows}">
<tr>
<td>${row['deptno']}</td>
<td>${row['dname']}</td>
<td>${row['loc']}</td>
</tr>
</c:forEach>
</table>
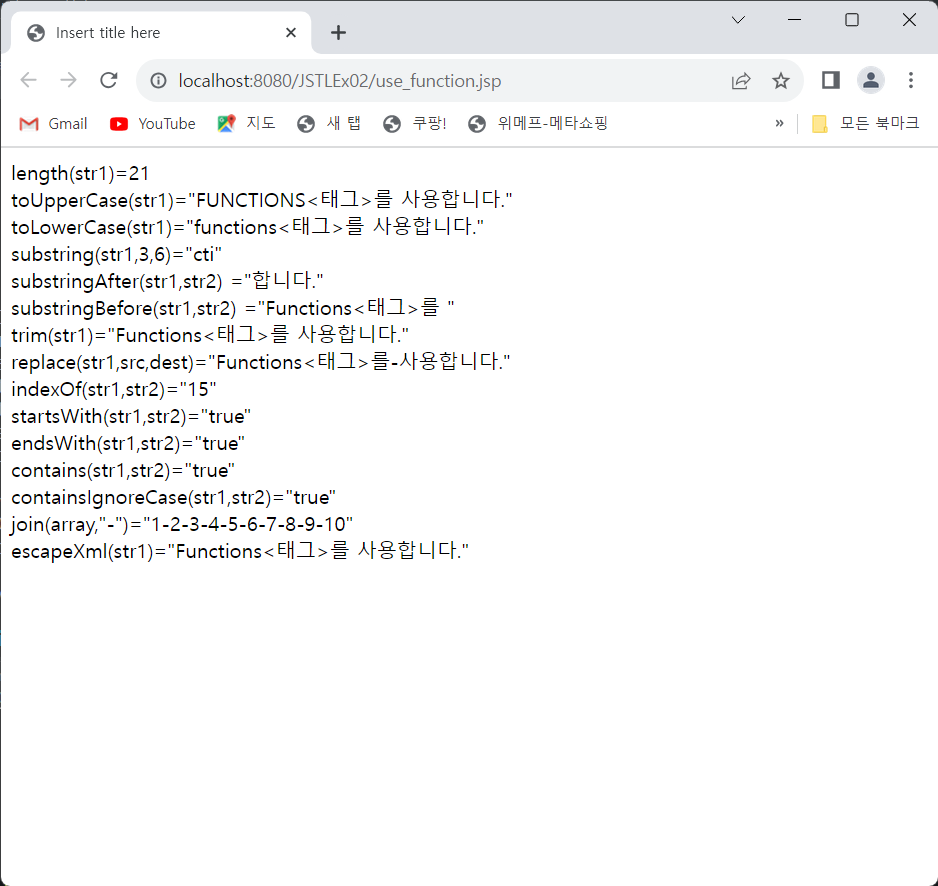
* 함수 사용하기
<!--use_function.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:set var="str1" value="Functions<태그>를 사용합니다."/>
<c:set var="str2" value="사용"/>
<c:set var="tokens" value="1,2,3,4,5,6,7,8,9,10"/>
length(str1)=${fn:length(str1) }<br />
toUpperCase(str1)="${fn:toUpperCase(str1)}"<br/>
toLowerCase(str1)="${fn:toLowerCase(str1)}"<br/>
substring(str1,3,6)="${fn:substring(str1,3,6)}"<br />
substringAfter(str1,str2) ="${fn:substringAfter(str1,str2)}" <br />
substringBefore(str1,str2) ="${fn:substringBefore(str1,str2)}" <br />
trim(str1)="${fn:trim(str1)}" <br/>
replace(str1,src,dest)="${fn:replace(str1," ","-")}"<br/>
indexOf(str1,str2)="${fn:indexOf(str1,str2)}"<br/>
startsWith(str1,str2)="${fn:startsWith(str1,'Fun')}"<br/>
endsWith(str1,str2)="${fn:endsWith(str1,"합니다.")}"<br/>
contains(str1,str2)="${fn:contains(str1,str2)}" <br />
containsIgnoreCase(str1,str2)="${fn:containsIgnoreCase(str1,str2)}" <br />
<c:set var="array" value="${fn:split(tokens,',')}"/>
join(array,"-")="${fn:join(array,"-")}"<br />
escapeXml(str1)="${fn:escapeXml(str1)}"<br />
</body>
</html>
클라이언트에 대한 알림
1. 메일
1) 공인된 사람
메일작성 -> 메일을 보내는 서버 -> (네트워크:인터넷) -> 메일을 받는 서버 -> 메일보기
메일서버 메일서버
(SMTP - Simple Mail Transfer Protocol)
카페24 호스팅 | 온라인 비즈니스의 시작
hosting.cafe24.com
메일서버
-> 등록된 도메인 있어야 함 (스팸주의)
-> 등록된 사용자
=> 인증을 통해서 새로운 암호(로그인 암호와 다름)를 부여
새로운 암호 + 아이디를 통해서..이메일을 자바를 통해서 보낼 수 있음
앱 비밀번호로 로그인 - Google 계정 고객센터
도움말: 앱 비밀번호는 권장되지 않으며 대부분의 경우 필요하지 않습니다. 계정을 안전하게 보호하려면 'Google 계정으로 로그인'을 사용하여 앱을 Google 계정에 연결하세요. 앱 비밀번호는 16자
support.google.com
2. SMS (유료)
3. 카톡
*알림
공지사항
회원가입 인증
로그인 인증
아이디/비밀번호 찾기
비밀번호 변경
< 메일 코드작성 전>
- activation.jar
- mail.jar
파일 삽입하기
* 이메일 전송
// 이메일 전송하기
//App.java
package com.exam.mail;
import java.io.UnsupportedEncodingException;
import java.util.Properties;
import javax.mail.Message;
import javax.mail.MessagingException;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
public class App {
private String fromEmail;
private String fromPassword;
public App(String fromEmail, String fromPassword) {
this.fromEmail = fromEmail;
this.fromPassword = fromPassword;
}
public static void main(String[] args) {
// TODO Auto-generated method stub
// 받을 이메일 주소
String toEmail = "aburger277@gmail.com";
// 받을 사람 이름
String toName = "테스터";
// 보낼 제목
String subject = "테스트 제목";
// 보낼 내용
String content = "테스트 내용";
App app = new App( "메일", "메일 코드" );
app.sendMail( toEmail, toName, subject, content);
}
public void sendMail( String toEmail, String toName, String subject, String content) {
try {
Properties props = new Properties();
props.put( "mail.smtp.starttls.enable", "true" );
props.put( "mail.smtp.host", "smtp.gmail.com" );
props.put( "mail.smtp.port", "465" );
props.put( "mail.smtp.auth", "true" );
props.put( "mail.transport.protocol", "smtp" );
props.put( "mail.smtp.socketFactory.class",
"javax.net.ssl.SSLSocketFactory" );
MyAuthenticator authenticator = new MyAuthenticator(fromEmail, fromPassword);
Session session = Session.getDefaultInstance(props, authenticator);
// 메세지 설정
MimeMessage msg = new MimeMessage(session);
msg.setHeader( "Content-type", "text/plain;charset=utf-8" );
msg.addRecipient(
Message.RecipientType.TO
, new InternetAddress( toEmail, toName, "utf-8") );
msg.setSubject( subject );
msg.setContent( content, "text/plain; charset=utf-8" );
msg.setSentDate( new java.util.Date() );
Transport.send( msg );
System.out.println( "메일 전송 완료" );
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (MessagingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}// MyAuthenticatior.java
package com.exam.mail;
import javax.mail.Authenticator;
import javax.mail.PasswordAuthentication;
public class MyAuthenticator extends Authenticator {
private String fromEmail;
private String fromPassword;
public MyAuthenticator(String fromEmail, String fromPassword) {
this.fromEmail = fromEmail;
this.fromPassword = fromPassword;
}
@Override
protected PasswordAuthentication getPasswordAuthentication() {
// TODO Auto-generated method stub
return new PasswordAuthentication(fromEmail,fromPassword);
}
}=> 내 노트북에서는 백신때문인가.. 보안상의 이유로 메일이 보내지지 않았다. 코드에는 문제가 없음.
jstl문법 확인하기 (복습 중요)
zipcode출력하기 jstl과 el 과 DB사용하여....
'Programming > JSP' 카테고리의 다른 글
| [JSP] Maven Project설정 + Filter/Event/EL/JSTL (1) | 2023.10.18 |
|---|---|
| [JSP] Session / Cookie (로그인, 로그아웃 폼 만들기) (0) | 2023.10.12 |
| [JSP] JAVA코드 DAO / DTO 생성2 (파일 업로드 다운로드 포함) (0) | 2023.10.11 |
| [JSP] JAVA코드 DAO / DTO 생성하여 구현 (0) | 2023.10.10 |
| [JSP] 게시판 답글 기능 구현하기 (1) | 2023.10.05 |



